In this post I will be marking up a web page that contains a form for use with the jQuery Mobile (JQM) Framework. This post is part of a series of in which I convert a simple site form managing contacts consisting of several XHTML pages to HTML 5 pages which use JQM.
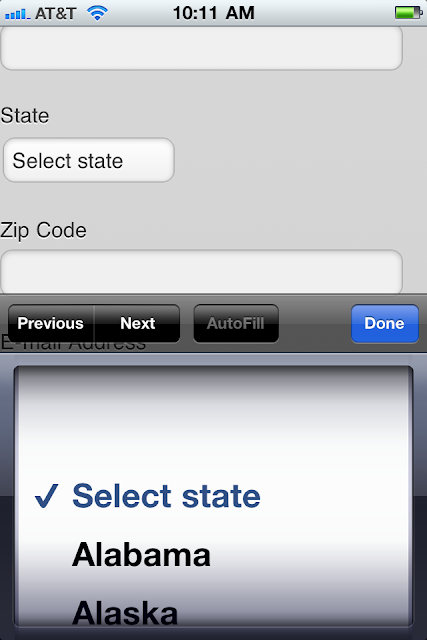
The page I will be using in this demonstration simulates the data entry page for adding a new contact. It contains the usual form controls: text boxes, checkboxes, radio buttons, and a select element. Here is a screen shot of the original (non-JQM) XHTML page in the iPhone 4 Safari browser.
Here is the XHTML markup.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A Simple Site | New Entry</title>
</head>
<body>
<div>
<a href="index.html">Contact List</a> || <a href="form.html">New Entry</a><br />
</div>
<h1>New Entry</h1>
<form method="post" action="result.html">
<fieldset>
<legend>Contact Type</legend>
<input type="checkbox" id="isBusiness" name="isBusiness" value="yes" /><label for="isBusiness">Is a Business Contact</label><br />
<input type="checkbox" id="isPersonal" name="isPersonal" value="yes" /><label for="isPersonal">Is a Personal Contact</label><br />
</fieldset>
<fieldset>
<legend>Name & Organization</legend>
<label for="lastName">Last Name</label><br />
<input name="lastName" id="lastName" type="text" /><br />
<label for="firstName">First Name</label><br />
<input name="firstName" id="firstName" type="text" /><br />
<label>Salutation</label><br />
<input id="salutation-mr" name="salutation" value="Mr." type="radio" /> <label for="salutation-mr">Mr.</label>
<input id="salutation-ms" name="salutation" value="Ms." type="radio" /> <label for="salutation-ms">Ms.</label>
<input id="salutation-dr" name="salutation" value="Dr." type="radio" /> <label for="salutation-dr">Dr.</label><br />
<label for="organization">Organization</label><br />
<input name="organization" id="organization" type="text" /><br />
</fieldset>
<fieldset>
<legend>Phone Numbers</legend>
<label for="mobilePhone">Mobile Phone</label><br />
<input name="mobilePhone" id="mobilePhone" type="text" /><br />
<label for="workPhone">Work Phone</label><br />
<input name="workPhone" id="workPhone" type="text" /><br />
<label for="homePhone">Home Phone</label><br />
<input name="homePhone" id="homePhone" type="text" /><br />
</fieldset>
<fieldset>
<legend>Address</legend>
<label for="street">Street</label><br />
<input name="street" id="street" type="text" /><br />
<label for="city">City</label><br />
<input name="city" id="city" type="text" /><br />
<label for="state">State</label><br />
<select name="state" id="state">
<option value=""></option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsyvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="DC">Washington DC</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select><br />
<label for="zipCode">Zip Code</label><br />
<input name="zipCode" id="zipCode" type="text" /><br />
<label for="emailAddress">E-mail Address</label><br />
<input name="emailAddress" id="emailAddress" type="text" /><br />
<label for="webSite">Web Site</label><br />
<input name="webSite" id="webSite" type="text" /><br />
</fieldset>
<fieldset>
<legend>Personal Information</legend>
<label for="birthday">Birthday</label><br />
<input name="birthday" id="birthday" type="text" /><br />
<label for="spouse">Spouse</label><br />
<input name="spouse" id="spouse" type="text" /><br />
<label for="notes">Notes</label><br />
<textarea id="notes" name="notes" rows="15" cols="35"></textarea>
</fieldset>
<div>
<input type="submit" value="Save" /> <input type="reset" value="Cancel" />
</div>
</form>
</body>
</html>
Here is a screen shot of the JQM version of the page in the iPhone 4 Safari browser.
Here is the markup for the jQuery Moblie version of the page.
<!doctype html> <!-- use HTML 5 doctype -->
<html>
<head>
<title>A Simple Site | New Entry</title>
<!-- CSS and scripts required for jQuery mobile -->
<link rel="stylesheet" href="jquery.mobile-1.0a2.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<!-- disable jQuerymobile's default AJAX page navigation, so that hyperlinks work as usual
see: http://jquerymobile.com/demos/1.0a2/docs/api/globalconfig.html
-->
<script type="text/javascript" src="custom-mobile-config.js"></script>
<script type="text/javascript" src="jquery.mobile-1.0a2.js"></script>
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="index.html">Contacts List</a></li>
<li><a href="form.html">New Entry</a></li>
</ul>
</div> <!-- end navbar -->
<h1>New Entry</h1>
</div><!-- end header -->
<form method="get" action="detail.html"> <!-- this would normally post, however for this demo we'll merely GET the detail page -->
<!-- add data-role="fieldcontain" and "controlgroup" for form styling -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Contact Type</legend>
<input type="checkbox" id="isBusiness" name="isBusiness" value="yes" /><label for="isBusiness">Is a Business Contact</label>
<input type="checkbox" id="isPersonal" name="isPersonal" value="yes" /><label for="isPersonal">Is a Personal Contact</label>
</fieldset>
<fieldset data-role="controlgroup">
<legend>Name & Organization</legend>
<label for="lastName">Last Name</label>
<input name="lastName" id="lastName" type="text" /><br />
<label for="firstName">First Name</label>
<input name="firstName" id="firstName" type="text" /><br />
<label>Salutation</label>
<input id="salutation-mr" name="salutation" value="Mr." type="radio" /> <label for="salutation-mr">Mr.</label>
<input id="salutation-ms" name="salutation" value="Ms." type="radio" /> <label for="salutation-ms">Ms.</label>
<input id="salutation-dr" name="salutation" value="Dr." type="radio" /> <label for="salutation-dr">Dr.</label><br />
<label for="organization">Organization</label> <!-- in landscape on iPhone end of this text will be hidden under the textbox, a possible work-around is to style labels with style="display: block;" -->
<input name="organization" id="organization" type="text" /><br />
</fieldset>
<fieldset data-role="controlgroup">
<legend>Phone Numbers</legend>
<label for="mobilePhone">Mobile Phone</label>
<input name="mobilePhone" id="mobilePhone" type="tel" /><br /><!-- input type to HTML 'tel' -->
<label for="workPhone">Work Phone</label>
<input name="workPhone" id="workPhone" type="tel" /><br /><!-- input type to HTML 'tel' -->
<label for="homePhone">Home Phone</label>
<input name="homePhone" id="homePhone" type="tel" /><br /><!-- input type to HTML 'tel' -->
</fieldset>
<fieldset data-role="controlgroup">
<legend>Address</legend>
<label for="street">Street</label>
<input name="street" id="street" type="text" /><br />
<label for="city">City</label>
<input name="city" id="city" type="text" /><br />
<label for="state">State</label>
<select name="state" id="state">
<option value="">Select state</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsyvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="DC">Washington DC</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select><br />
<label for="zipCode">Zip Code</label>
<input name="zipCode" id="zipCode" type="text" /><br />
<label for="emailAddress">E-mail Address</label>
<input name="emailAddress" id="emailAddress" type="email" /><br /> <!-- input type to HTML 'email' -->
<label for="webSite">Web Site</label>
<input name="webSite" id="webSite" type="url" /><br /> <!-- input type to HTML 'url' -->
</fieldset>
<fieldset data-role="controlgroup">
<legend>Personal Information</legend>
<label for="birthday">Birthday</label>
<input name="birthday" id="birthday" type="date" /><br /><!-- input type to HTML 'date' -->
<label for="spouse">Spouse</label>
<input name="spouse" id="spouse" type="text" /><br />
<label for="notes">Notes</label>
<textarea id="notes" name="notes" rows="15" cols="35"></textarea>
</fieldset>
<fieldset class="ui-grid-a"> <!-- use two column layout here, also add explicit themes to make buttons look different from each other -->
<div class="ui-block-a"><input type="submit" value="Save" data-theme="b" /></div>
<div class="ui-block-b"><input type="reset" value="Cancel" data-theme="a" /></div>
</fieldset>
</div> <!-- end fieldcontain -->
</form>
</div> <!-- end page div -->
</body>
</html>
To add JQM to the page the doctype has been changed to HTML 5 and the JQM CSS and JavaScript files have been added. This has been covered in a previous post. The code above contains some form specific changes. The contents of the form have been wrapped in a div with a data-role of "fieldcontain". This will apply form related changes to the content. Each fieldset has a data-role of "controlgroup". This change is needed to group the contained checkboxes and radio buttons together by specifying that they are in related grouping. For the submit and reset buttons I've added a ui-grid and ui-block classes to the markup that will render the fieldset in a two column layout. The ui-grid defines the wrapped and the ui-block-a and b specify the content of the columns. I've given the buttons themselves explicit data-theme attributes so they will appear visually distinct from one another.
Some form input text box elements have been changed to HTML 5 specific form elements that replace the usual "text" input type. Text boxes that will be used to enter telephone numbers have a type of "tel". Those that are used for an email address have a type of "email" and so forth. Ideally the browser would render a datepicker for "date" inputs, allow only URLs in a "url" input and limit the data entered to the appropriate type. Based on my testing in iPhone and Safari it appears that "tel" will result in numbers keypad rather than the QWERTY keypad being used for data entry, but the other types are not supported.
References
jQuery Mobile Project
http://jquerymobile.com
XHTML version of the page used in this post
http://www.customdatasys.com/jqm/start/form.html
The HTML 5 / JQM version of the page used in this post http://www.customdatasys.com/jqm/v1/form.html
HTML 5 Input Types
http://www.w3.org/TR/html5/the-input-element.html#attr-input-type