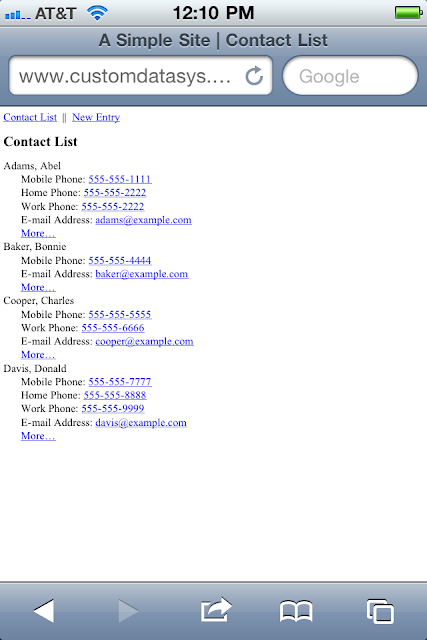
The page I will be using in this demonstration is the home page for the contacts web site. It displays a list of contacts and links to other pages on the site. Here is a screen shot of the XHTML page in the iPhone 4 Safari browser.
Next is the XHTML for the page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A Simple Site | Contact List</title>
</head>
<body>
<div>
<a href="index.html">Contact List</a> || <a href="form.html">New Entry</a><br />
</div>
<h1>Contact List</h1>
<dl>
<dt>Adams, Abel</dt>
<dd>
Mobile Phone: <a href="tel:555-555-1111">555-555-1111</a><br />
Home Phone: <a href="tel:555-555-2222">555-555-2222</a><br />
Work Phone: <a href="tel:555-555-3333">555-555-2222</a><br />
E-mail Address: <a href="mailto:adams@example.com">adams@example.com</a><br />
<a href="detail.html">More…</a>
</dd>
<dt>Baker, Bonnie</dt>
<dd>
Mobile Phone: <a href="tel:555-555-4444">555-555-4444</a><br />
E-mail Address: <a href="mailto:baker@example.com">baker@example.com</a><br />
<a href="detail.html">More…</a>
</dd>
<dt>Cooper, Charles</dt>
<dd>
Mobile Phone: <a href="tel:555-555-5555">555-555-5555</a><br />
Work Phone: <a href="tel:555-555-6666">555-555-6666</a><br />
E-mail Address: <a href="mailto:cooper@example.com">cooper@example.com</a><br />
<a href="detail.html">More…</a>
</dd>
<dt>Davis, Donald</dt>
<dd>
Mobile Phone: <a href="tel:555-555-7777">555-555-7777</a><br />
Home Phone: <a href="tel:555-555-8888">555-555-8888</a><br />
Work Phone: <a href="tel:555-555-9999">555-555-9999</a><br />
E-mail Address: <a href="mailto:davis@example.com">davis@example.com</a><br />
<a href="detail.html">More…</a>
</dd>
</dl>
</body>
</html>
Here is screen shot of the HTML5/JQM version of the page.
<!doctype html>
<html>
<head>
<title>A Simple Site | Contact List</title>
<link rel="stylesheet" href="jquery.mobile-1.0a2.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript" src="custom-mobile-config.js"></script>
<script type="text/javascript" src="jquery.mobile-1.0a2.js"></script>
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="index.html">Contacts List</a></li>
<li><a href="form.html">New Entry</a></li>
</ul>
</div>
<h1>Contact List</h1>
</div>
<div data-role="content">
<!-- put contacts in collapsable sections -->
<div data-role="collapsible">
<h2>Adams, Abel</h2>
Mobile Phone: <a href="tel:555-555-1111">555-555-1111</a><br />
Home Phone: <a href="tel:555-555-2222">555-555-2222</a><br />
Work Phone: <a href="tel:555-555-3333">555-555-2222</a><br />
E-mail Address: <a href="mailto:adams@example.com">adams@example.com</a><br />
<a href="detail.html">More…</a>
</div>
<div data-role="collapsible">
<h2>Baker, Bonnie</h2>
Mobile Phone: <a href="tel:555-555-4444">555-555-4444</a><br />
E-mail Address: <a href="mailto:baker@example.com">baker@example.com</a><br />
<a href="detail.html">More…</a>
</div>
<div data-role="collapsible">
<h2>Cooper, Charles</h2>
Mobile Phone: <a href="tel:555-555-5555">555-555-5555</a><br />
Work Phone: <a href="tel:555-555-6666">555-555-6666</a><br />
E-mail Address: <a href="mailto:cooper@example.com">cooper@example.com</a><br />
<a href="detail.html">More…</a>
</div>
<div data-role="collapsible">
<h2>Davis, Donald</h2>
Mobile Phone: <a href="tel:555-555-7777">555-555-7777</a><br />
Home Phone: <a href="tel:555-555-8888">555-555-8888</a><br />
Work Phone: <a href="tel:555-555-9999">555-555-9999</a><br />
E-mail Address: <a href="mailto:davis@example.com">davis@example.com</a><br />
<a href="detail.html">More…</a>
</div>
</div>
</div>
</body>
</html>
I have already covered the basic of add the necessary JavaScript, CSS, and HTML 5 markup to a page in order to use JQM. In this post I will focus how I have placed each contact record within a collapsible region. This is accomplished by wrapping each contact record within a div that has a data-role attribute of "collapsible". This replaces the definition list tags (dl, dt, dd) used to markup the XHTML version of the page. Within each div is a h2 heading tag that contains the text that will act as the label for each record. Clicking these labels toggles the show/hide feature of each region. The icons, label, and behavior has automatically been added by jQuery Mobile.References
jQuery Mobile Project
http://jquerymobile.com
XHTML version of the page used in this post
http://www.customdatasys.com/jqm/start/index.html
The HTML 5 / JQM version of the page used in this post
http://www.customdatasys.com/jqm/v1/index.html


No comments:
Post a Comment